网站如何启用gzip压缩?
首先什么是gzip压缩
HTTP压缩是在Web服务器和浏览器间传输压缩文本内容的方法。HTTP压缩采用通用的压缩算法如gzip等压缩HTML、JavaScript或 CSS文件。压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度。当然,同时也会增加一点点服务器的负担。Gzip是比较常见的 一种HTTP压缩算法。

启用gzip压缩的好处
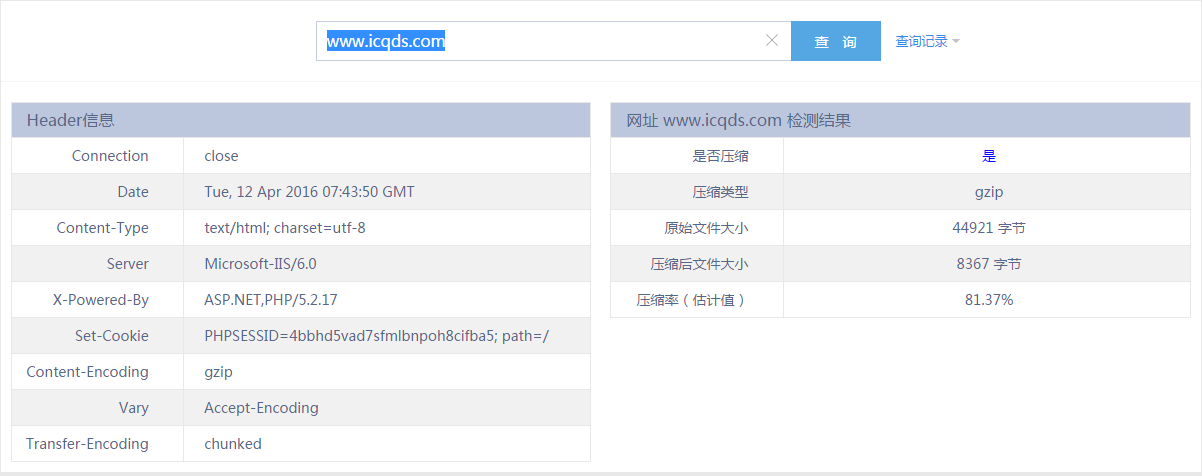
好处显而易见,提高网页浏览速度,无论是之前说的精简代码、压缩图片都不如启用Gzip来的实在。Gzip压缩效率非常高,通常可以达到60%的压缩率,部分能达到90%,也就是说,如果你的网页有100K,压缩之后就变成了40K左右。此外启用gzip压缩后提升网页浏览速度也更有利于seo优化。如图重庆站长网(www.icqds.com)做完gzip后的效果:

如何检测gzip压缩
如不确定是否做了gzip压缩,可以使用Gzip检测工具来检测是否开启成功。
怎么做gzip压缩(本方法适用于windows服务器)
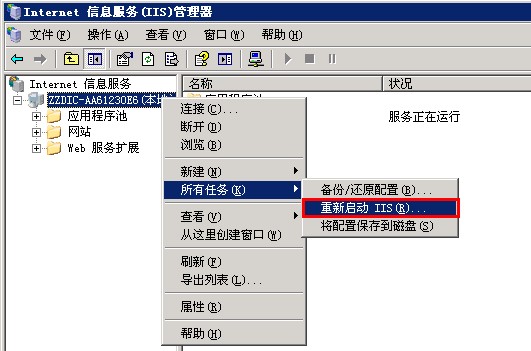
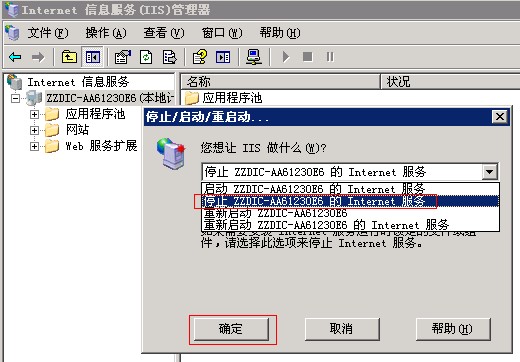
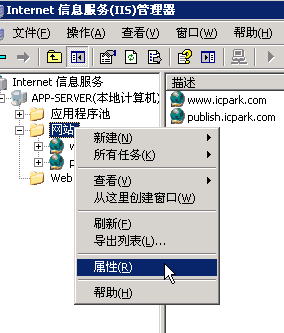
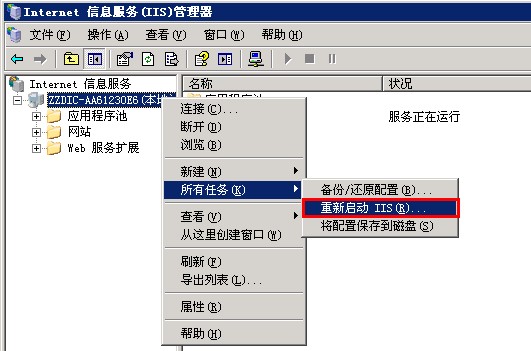
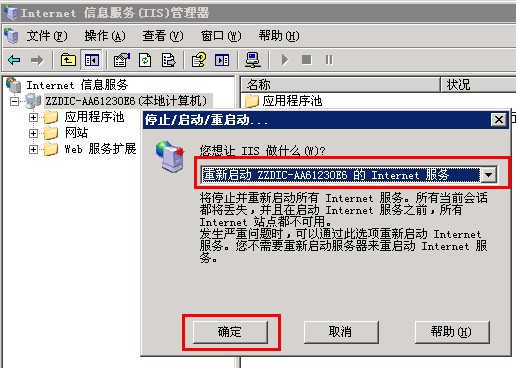
1.停止IIS服务,右击“本地计算机”》所有任务》重新启动IIS,下拉选择“停止Internet服务”,再点击“确定”;


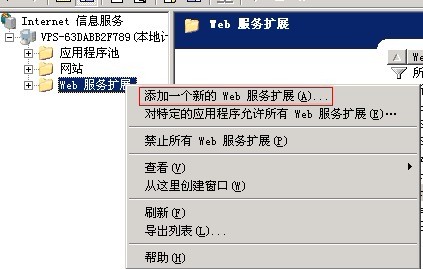
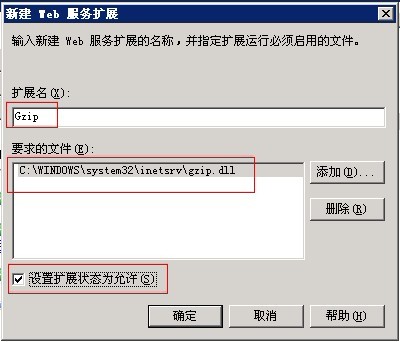
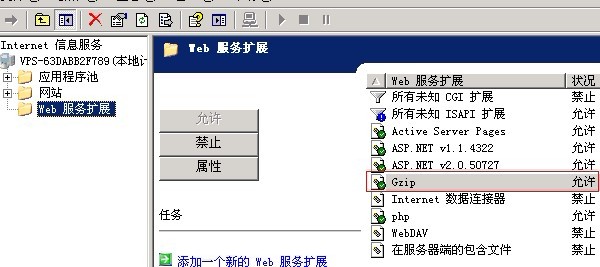
2. 在Internet信息服务(IIS)管理器,右击“Web服务扩展”》“增加一个新的Web服务扩展”,在“新建Web服务扩展”框中输入扩展名“Gzip”,添加“要求的文件”为C:\WINDOWS\system32\inetsrv\gzip.dll,其中Windows系统目录根据您的安装可能有所不同,选中“设置扩展状态为允许”;


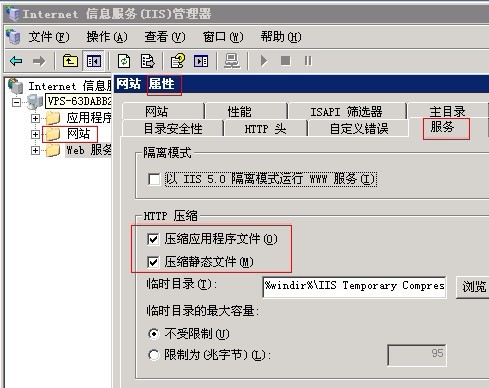
3. 打开Internet信息服务(IIS)管理器,右击“网站”》“属性”,选择“服务”。在“HTTP压缩”框中选中“压缩应用程序文件”和“压缩静态文件”,按需要设置“临时目录”和“临时目录的最大限制”;


4. 此时重启IIS,压缩就生效了,设置完成。但是默认设置压缩的文件格式太少,可以进一步设置,即先不要重启IIS,即跳过第4步,操作第5步。

5. 修改 MetaBase.xml,建议先备份。
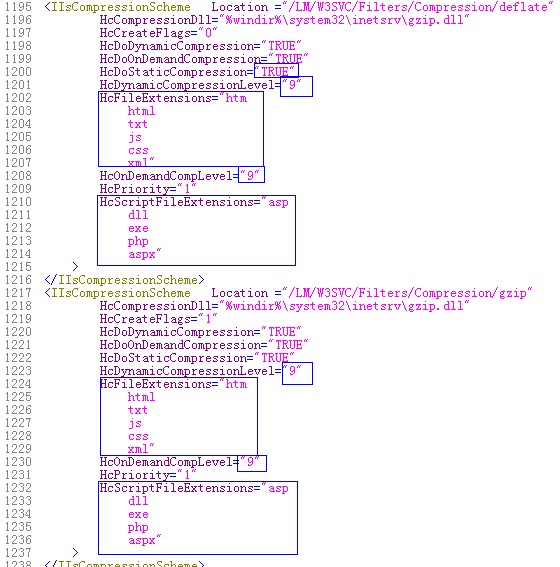
可以用记事本打开,找到 IIsCompressionScheme,有三个相同名字的段,分别是deflate,gzip,Parameters,第三段不用管它,前两段有基本 相同的参数
HcDynamicCompressionLevel ,设置压缩率,取值0~10,0不压缩,10最高压缩率,这里设置成9,9是性价比最高的一个。
HcFileExtensions,需要压缩的静态文件扩展名,默认只有htm,html,txt,可以把js,css,xml添加进去。建议按原来的格式,用换行作为分隔。 HcScriptFileExtensions,需要压缩的动态文件扩展名,如添加php,aspx。

可选复制代码:
<IIsCompressionSchemeLocation ="/LM/W3SVC/Filters/Compression/deflate" HcCompressionDll="%windir%\system32\inetsrv\gzip.dll" HcCreateFlags="0" HcDoDynamicCompression="TRUE" HcDoOnDemandCompression="TRUE" HcDoStaticCompression="TRUE" HcDynamicCompressionLevel="9" HcFileExtensions="htm html css js xml txt" HcOnDemandCompLevel="9" HcPriority="1" HcScriptFileExtensions="asp dll php aspx exe" > </IIsCompressionScheme> <IIsCompressionSchemeLocation ="/LM/W3SVC/Filters/Compression/gzip" HcCompressionDll="%windir%\system32\inetsrv\gzip.dll" HcCreateFlags="1" HcDoDynamicCompression="TRUE" HcDoOnDemandCompression="TRUE" HcDoStaticCompression="TRUE" HcDynamicCompressionLevel="9" HcFileExtensions="htm html css js xml txt" HcOnDemandCompLevel="9" HcPriority="1" HcScriptFileExtensions="asp dll php aspx exe" > </IIsCompressionScheme>


6、保存MetaBase.xml,重启IIS,即设置OK。
设置完后参照上一步,检测下是否启用成功吧!
备注:如实在不知道怎么做,可以使用第三方dns加速,默认有gzip加速功能,比如360网站卫士。
其它方法开启Gzip压缩
GZip可对多种类型的文件进行压缩,对于CSS、JS、HTML文件具有极高的压缩率,尤其对使用了较多JS特效的网站,开启GZip后压缩比高达70%。因此,开启GZip压缩可以较显著的为网站加速,不过要消耗一点服务器资源,嘿嘿,总体来说,利大于弊。
下面提供五种开启GZip压缩的方法:
方法1.Discuz开启Gzip压缩方法
通过修改config_global.php文件开启Gzip压缩
打开config_global.php文件,找到
$_config['output']['gzip'] = '0';
代码,将其修改为
$_config['output']['gzip'] = '1';
就行了。
方法2.通过 index.php 启用Gzip
在wordpress根目录下index.php文件的最开始处增加如下代码:
ob_start(”ob_gzhandler”);
需要注意的是一定要放在index.php文件的
define(‘WP_USE_THEMES’, true);
这句话前面,不要放在注释里面哦。如我的修改过的index.php文件内容
方法3.WordPress GZippy 插件
该插件自动为WordPress开启GZip压缩功能的插件,安装后启用即可。
方法4. 设置 .htaccess 文件
如果服务器支持.htaccess文件,那么在wordpress根目录的.htaccess增加以下代码,如果没有.htaccess则新建后增加代码,上传到wordpress根目录即可。
php_value output_handler ob_gzhandler
我们还可以指定需要压缩的文件类型以节约服务器资源,方法是把下面的代码加到 .htaccess 文件里去。另外还可将image/gif image/jpeg image/png添加进去。(由于gif,jpg格式的图片本身已经是经过压缩的格式,所以不要指望GZip还能为你榨出多少水分,png的图片效果倒 是不错~)
<ifmodule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-httpd-php application/x-javascript </ifmodule>
方法5.设置php.ini文件
新建一个名为 php.ini 的文件,内容如下,上传至网站根目录即可。适用于支持zlib类库的空间,空间是否支持zlib类库可以从探针中查看。空间大都支持。
output_buffering = Off output_handler = zlib.output_compression = On
注意:如果 WordPress 启用了静态化插件(WP-Cache 、Cos-html-Cache),所有静态化页面均无法 gzip ,因为 zlib 仅对动态页面有效。
方法6.cPanel 面板网站优化选项
如果使用的 cPanel 面板,在“软件”区有“Optimize Website”(优化网站)图标,点击进入后选中 Compress all content(压缩所有内容),然后Update settings(更新设置)即可开启网站加速功能。